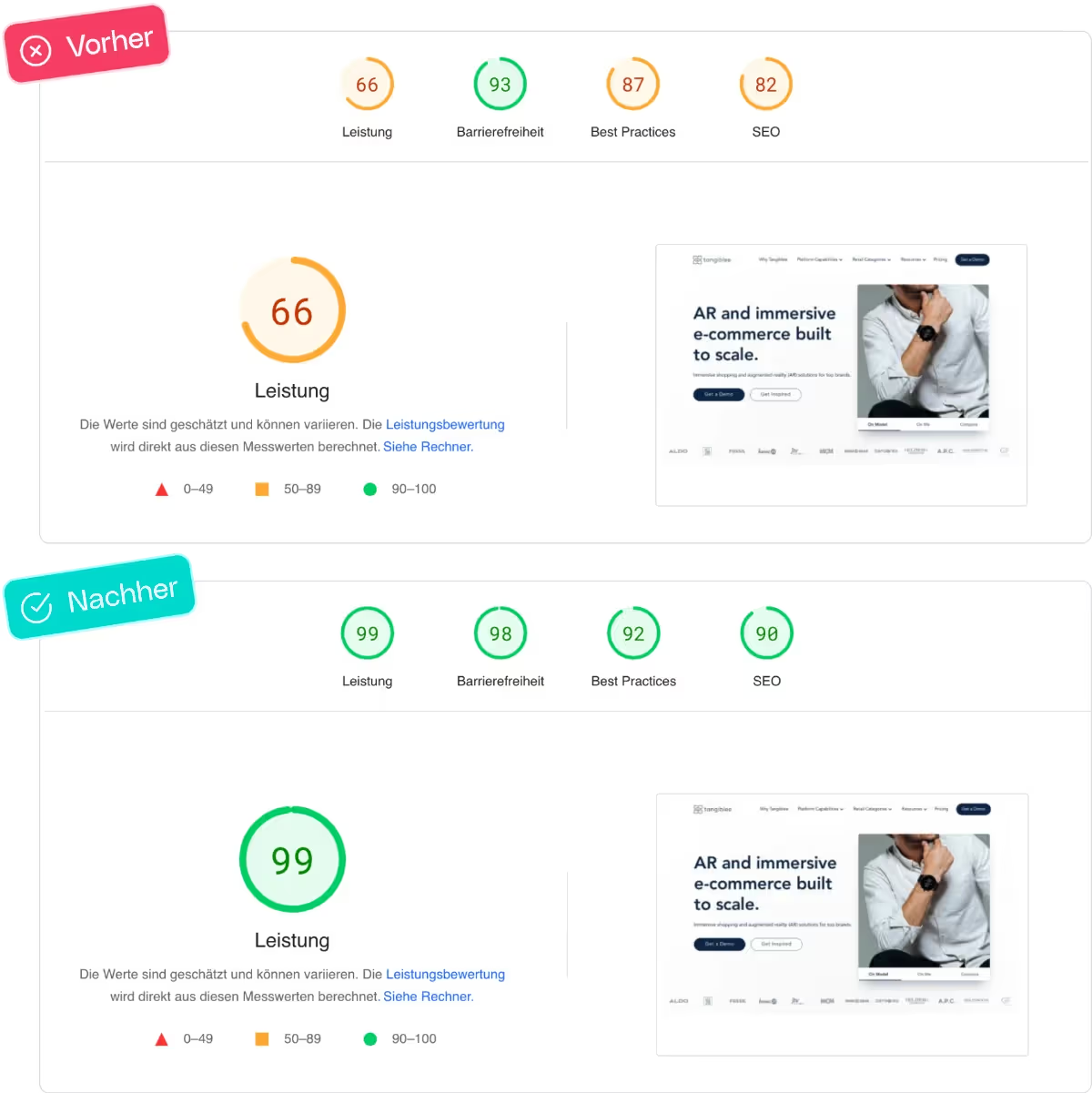
Tangiblee approached us with a brand new website that was very slow and difficult to use by internal staff members. They asked us to improve performance and CMS usability.
We rebuilt the website from scratch. Implementing a clear naming convention that downsized the CSS code by 277%. It enabled the client to easily make alterations to their website. All graphics where compressed or recreated, resulting ones again in a reduction of loading time, by 340%. The overall result was an decrease of the loading time by 260% in total.